בדקו את רמת הידע שלכם בסדרת שאלות ותשובות בנושא עיצוב CSS:
רוצים להכיר את CSS בצורה יותר מקצועית?
מתכוננים ללימודים או לראיון עבודה?
CSS היא שפה לעיצוב לעיצוב אתרים ואפליקציות באינטרנט.
בעזרת קוד CSS אנו יכולים לעצב עמודים ואת מבנה עמודים של כל עמוד באתר, הדבר נכון גם לעיצוב רספונסיבי לטובת התאמה למגוון גדלי מסכים.
בעולם פיתוח הווב ואתרי אינטרנט שימוש ב CSS הוא חלק בלתי נפרד משגרת יומו של מפתח האתרים.
1. מהו אופן הפעולה הכללי של CSS והשימוש בסלקטורים
בעזרת CSS אנו נותנים הוראות לדפדפן איך להציג את העמוד.
בעזרת CSS אנו מוסיפים תמונות, אנימציות, עיצוב צבעים וגודל של אלמנטים, גודל וסגנון גופן, עיצוב רספונסיבי ועוד.
אנו מחברים בין קוד CSS לקוד HTML בעזרת סלקטורים.
לקוד ה- HTML שהוא למעשה בסיס האתר אנו מוסיפים סלקטורים לאלמנטים מסויימים לפי צורך ולאחר מכן מטרגטים את אותם אלמנטים בדיוק ומוסיפים להם עיצוב בעזרת CSS.
2. ציינו 3 דרכים פופולריות להטמעת CSS באתר
inline style – מוטמע באופן ישיר על האלמנט

Embedded Style Sheet – בעזרת תגית HTML מסוג <style>

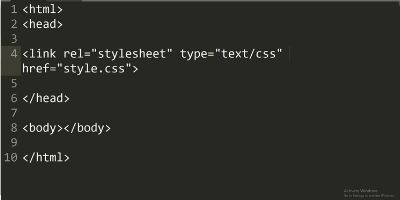
External file – קובץ CSS

3.מהי השיטה המועדפת להמטעת CSS?
השיטה הכי טובה להטמעת קוד CSS בדף אינטרנט היא באמצעות שילוב external css file – דף חיצוני מסוג CSS שכל הקוד ואך ורק הוא הרלוונטי לשפת העיצוב נמצא בו.
לשיטה זו מספר יתרונות חשובים כגון:
אפשרות לשימוש חזור בקובץ ושילוב במספר בלתי מוגבל של עמודים.
חסכון בקוד
מהירות גלישה יותר גבוהה.
שליטה על עיצוב האתר מעמוד אחד.
נוחות בעבודה בכך שהקוד מבודד משאר קוד האתר.
4. מה זה media queries
בעזרת שימוש ב- media queries ניתן להוסיף הוראות עיצוב לפי גדלי מסך,
לדוגמא בעזרת הקוד הבא אנו מוסיפים עיצוב רק במקרה שגודל המסך אינו עולה על 787פיקסל:
@media only screen and (max-width: 787px) {
body {
background-color: black;
}
}
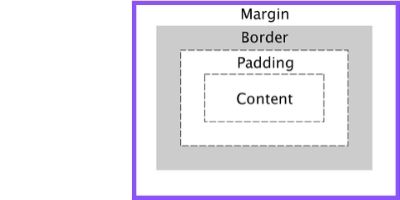
5. מהו CSS BOX MODEL?
CSS BOX MODEL זהו מודל שניתן לומר שעליו בנוי כל העיצוב והפריסת האלמנטים של CSS.
מודל זה מתקיים בעבור כל אלמנט של HTML והוא כולל בתוכו:
Content – התוכן של ה BOX – לדוגמא טקסט או תמונה.
Borders – גבול שמסמן את גבולות האלמנט, עובר מעבר לתוכן ול Padding
Padding – המרחק מגבול האלמנט מסביב לתוכן
Margin – המרחק מאלמנטים נוספים מעבר לגבולות האלמנט (Borders )

6. מהו תפקיד Position ?
הוספת ערך ל Positions ב CSS מאפשרת לשלוט במיקום של אלמנט בדף.
יש 5 ערכים שונים ל Position והם:
Static – ברירת המחדל, האלמנט יוצג לפי התצוגה הטבעית של העמוד ללא הוראות מיוחדות.
Relative – האלמנט יוצג בצורה יחסית לתצוגה הרגילה שלו אבל כאן ניתן להוסיף ערכים של מרחק מאלמנטים נוספים
Fixed – תמיד נשאר באותו מיקום מקורי על הדף, גם אם גוללים.
Absolute – ניתן למקם את האלמנט עם הוראות כגון left, right וכו והכל ביחס לאלמנט HTML שמעליו ומשמש לו כ "אבא".
Sticky – בתחילה מתנהל כמו אלמנט FIXED באופן שבו הוא נשאר באותו מיקום גם אם גוללים אך כאן ניתן לתת הוראה של offset שגורמת לאלמנט "להיתקע", לדוגמא תפריט שרצים שיהיה במעלה הדף ולא יעלם גם אם גוללים למטה.
7.font -size: איזה ערך ניתן להוסיף כך שגודל הגופן יהיה רספונסיבי?
VW – זו יחידה שניתן להוסיף לגודל הגופן כך שהגודל יהיה בהתאם לרוחב המסך, לדוגמא:
font-size:8vw; – יגרום לכך שגודל הטקסט יהיה 8 אחוז מרוחב המסך הנוכחי
8.מהם סלקטורים?
תוך השימוש בסלקטורים ניתן לטרגט אלמנטים בעמוד ה- HTML ולהוסיף להם עיצוב.
יש מגוון רחב של סלקטורים כך שנוכל באמצעות CSS להגיע בדיוק לאלמנטים שאנו רוצים.
דוגמאות לסלקטורים: ,:nth-child(n),ID, .Class, Type,Element